This guide explains how to add keywords to a website for SEO. In particular, you’ll find out the top places to add keywords in the HTML code and on the page for maximum SEO value.
By following this step-by-step guide, you’ll know how to improve the on-site keyword optimization across your entire website so you can help your content rank higher in search engines like Google, Yahoo, and Bing.
How to Add Keywords to Website HTML
1. Put Keywords In the Meta Title Tag
The meta title tag is the most important place for adding keywords to HTML code, and it’s the first step you need to take for putting keywords on a website for SEO.
A meta title acts as a name tag for a web page and is what first appears on the search engine results pages (SERPs) for a user to click on. Therefore, search engines like Google, Yahoo, and Bing put a lot of SEO value on this HTML meta field.
If you don’t have your keyword phrases in the meta title tag, then you likely won’t rank for that term. So always put your key phrase in this location.
To get the most value out of the meta title, it’s important to put your keywords at the beginning of this field; not towards the end. Position matters a lot here. The closer your keywords are to the beginning of the meta title, the more relevant it is seen by the search engines.
I always start my meta titles with my main target keyword to get the most SEO value out of it. I then try to fit additional keywords into this field where it sounds natural.
For example, I want this page to rank for these two keyword phrases:
- how to add keywords to a website
- how to add SEO keywords in HTML
The best way to do that is to include both of those phrases in the meta title without repeating the same words. Otherwise, that would lead to over-optimization. Take a look at the image below to see how I did this for the title tag to improve the keyword optimization of this HTML element for SEO.

If you use WordPress for your website, then can use an SEO plugin like All in One SEO, Yoast, or Rank Math to tweak the meta titles to improve search ranking potential.
2. Add Keywords to the Meta Description
The meta description is not a direct ranking factor for Google. However, it does show up as the second part of the search results entry for your web page and adds relevance to the keywords people are searching for.
As you know as a search engine user, the meta description influences your decision on if you want to click on a search result or not. So it’s best to include your keyword in this location so the user will consider your listing to be more relevant to their search query.
Additionally, having a good marketing message or a brief snippet of what the web page is about along with your target keyword can help influence the number of people who click on your search results entry. And that’s what really matters here.
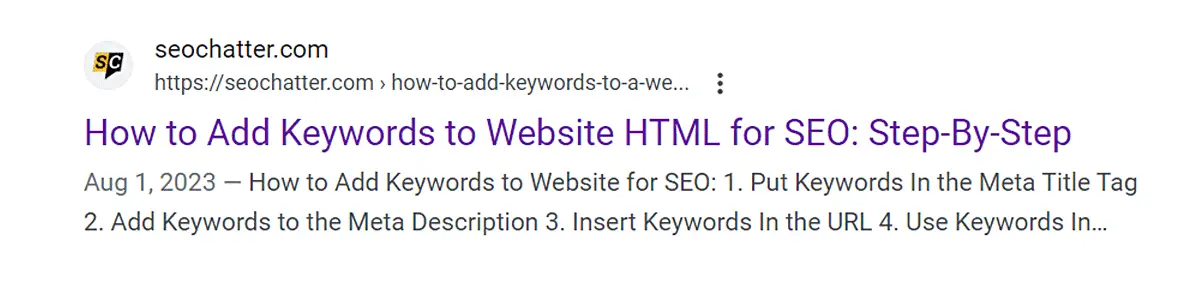
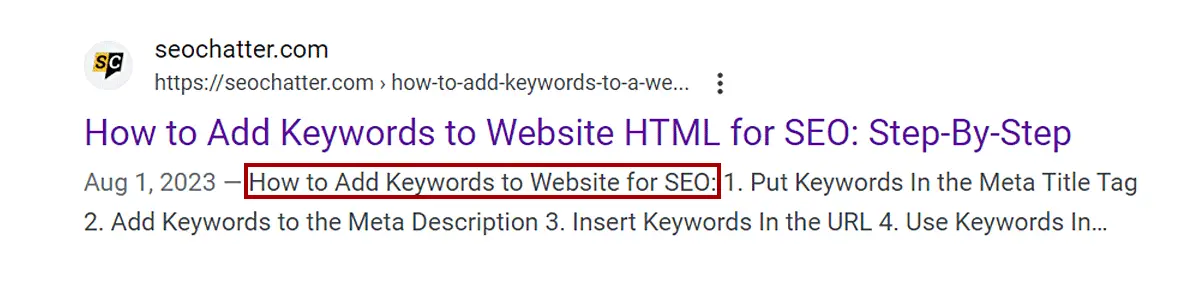
Here’s a screenshot of how I included my target keyword phrase in the meta description:

3. Insert Keywords In the URL
The best URLs are ones that give your visitors and the search engines a clue about what the website is about, the web page content, and where a page is located in the organizational structure of the site.
The URL is one of the top HTML locations for where keywords can go in a website for better SEO rankings. Your website’s URL has several areas where you can include your keywords. However, the best SEO advice I can give you here is to include no more than one or two exact match keywords in the URL. This helps you avoid keyword stuffing that could be penalized by the ranking algorithm systems.
Here are the four components of a URL which you can put keywords:
- Domain Name: Your website domain name can include your main target keyword like this: keywordphrase.com.
- Subdomain Name: If you have subdomains set up on your website, then you can include keywords here like this: keyword-phrase.domain.com.
- Folder Name: If the content on your website is organized into folders, then the folder names can include your keywords like this: domain.com/keyword-phrase/pagename.
- Page Name: The actual page name can include your keywords like this: domain.com/foldername/keyword-phrase.
Now, the most common (and easiest) way to optimize your URLs for SEO is to focus on making the page name SEO-friendly. If you look at the URL for this web page, you’ll see that I have removed the folder name (or WordPress category) and simply made it: /how-to-add-keywords-to-a-website-for-seo.
4. Use Keywords In Header Tags
The header tags in an HTML document are used to organize the content structure. These tags also break up the blocks of text so it’s easier to skim and read.
Header tags consist of H1 to H6 elements, but for SEO purposes, only the H1 to H3 tags are what matter the most for on-page search engine optimization. The experts at Page Optimizer Pro verified the importance of keyword presence in these areas.
Here’s how to add keywords properly in a website’s header tags:
- H1: The H1 is considered to be the main header tag for the page. It should only appear once and be at the top of the content. You should always include your main keyword phrase at the beginning of the H1 tag and include any additional keywords without stuffing repeated phrases. A good practice here is to just copy the SEO-optimized meta title to the H1 field. (Check out my page on how to optimize H1 tag for more details.)
- H2-H3: You can include as many H2 to H3 tags as you want on the web page. However, the best practice here is to use H2s to break up the main topics on the page and put H3s under the H2s (where necessary) as the subheaders. A good SEO strategy is to include all of your target keywords at least once in an H2 tag and use variations or synonyms in the H3 tags to boost SEO relevancy while also avoiding overoptimization. (See this related guide with heading tag best practices for more details on these SEO tactics.)
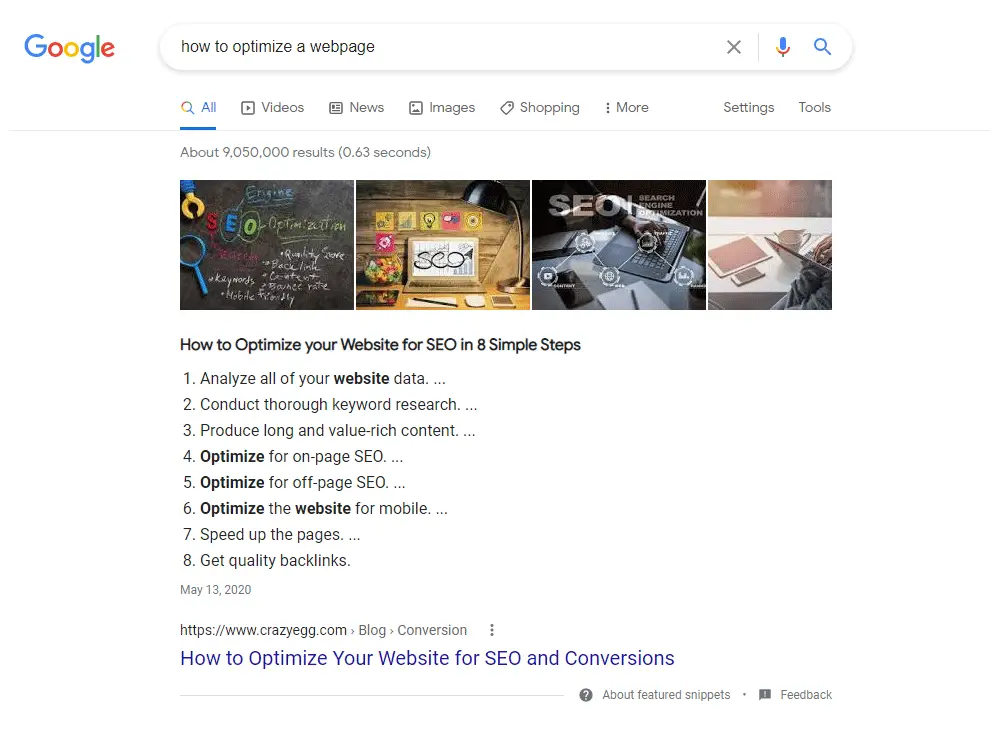
One other key thing to note here is that you can use header tags to win Google’s Featured Snippets and People Also Ask boxes. By structuring your content as I explained above with H2s and H3s, you can give Google exactly what it wants in order to feature your content in those locations on the search engine results pages.
In the image below, you can see how Crazy Egg is using this same advice to rank in the featured snippet for the target keyword phrase, “how to optimize a webpage”. The main heading on the page is a keyword-optimized H2 with H3 subheaders directly below it that are being pulled into the Feature Snippet listing.

5. Put Keywords In the Body Content
The body content of a page is a top SEO ranking factor. That’s because without properly optimized content search engines can struggle to know what keywords you want a web page to rank for.
Therefore, you’ll want to make things easy on search engines like Google by giving the algorithm what it likes in regard to keyword placement within the body content.
I talk about this briefly in my post on how can you improve your keyword search results, but I’ll go more in depth here.
There are three key areas in which you want to put your keyword phrases:
- Introduction: Put your target keywords within the first 100 words of the page.
- Main Content: Put your target keywords at least 2-4 times in the main content of the page (evenly spread out).
- Summary: Put your target keywords within the last 100 words of the page.
Now, keep in mind that you want your content to be readable. So don’t just stuff your keywords into these locations without it sounding natural. Write for humans first, and make content readable and understandable.
Also, you may think that this advice will result in too many uses of your keywords (or not enough keyword density) in the body content, but you can trust me on this. I’ve been using this exact formula for 15+ years on every piece of content I write and it helps the page rank higher in the SERPs.
In fact, if you do a CTRL + F on your keyboard and look for my main keyword phrase, “how to add keywords to a website for SEO”, you’ll find it used five times in the body content paragraphs as I explained above. However, I also made sure this article was at least a certain number of words as outlined in this other guide using the optimal SEO word count here. Content length is also important when using this SEO strategy for a website.
6. Add Keywords to Images
Images are another good place to add your keywords to a website. While this may seem strange because images are visual elements (not text), graphics and pictures do have three locations you can optimize for keywords.
So where do keywords go on a website with images?
Here are the four key places for image keyword optimization:
- ALT Tag: The ALT tag is an HTML element that describes an image to a screen reader. ALT tags help people with disabilities understand what the visual elements are on a page. However, this is also a good place to put your keywords. Just make sure that the keywords relate to the image and are not just being stuffed into this field without relevancy. Remember, the ALT tag is primarily used to aid people with disabilities so weave your keywords in naturally for the image description.
- Image Title: You can put your keywords in the image title attribute. Its purpose is to specify extra information about an element but can also be used for SEO purposes.
- Filename: You can put your keywords to the image filenames for added SEO value. Just use dashes between the words like this: keyword-phrase.jpg.
- Image Meta Information: If you use an image editing software like Photoshop, you can manipulate the meta information that’s attached to the image. Often, these meta details are used to credit the photographer or graphic artist as well as provide searchable information for photo archives and databases. If you want to use it for SEO purposes, then you can edit the image’s meta title, description, and keyword tags in the file itself. Once uploaded to your website, Google’s search engine crawlers will find this information and use it to index the content for Image Search. It also helps boost keyword relevancy for the target page.
7. Use Keywords In DIV Tags
The <div> tag is a piece of HTML code that defines a division or a section in an HTML document. It’s also a container that’s used for HTML elements that are styled with CSS or manipulated with JavaScript.
The most common way to use a <div> tag is to add a CSS class or id attribute to it. However, it can also be used in a secret way to add keywords to website HTML code.
For example, you can add a <div> on the page that contains your target keyword by coding it in the following ways:
- <div class = “keyword-phrase”>
- <div id = “keyword-phrase”>
Now, you may be thinking, “This SEO strategy can’t possibly work,” but I assure you that it does. In fact, the powerful Cora SEO software that was created by Ted Kubaitis reveals correlations between the number of keywords used in the DIV tags and higher Google rankings. Also, Ted used to host a video show on YouTube called SEO Fightclub where he revealed this strategy to add SEO keywords in HTML code to help improve rankings.
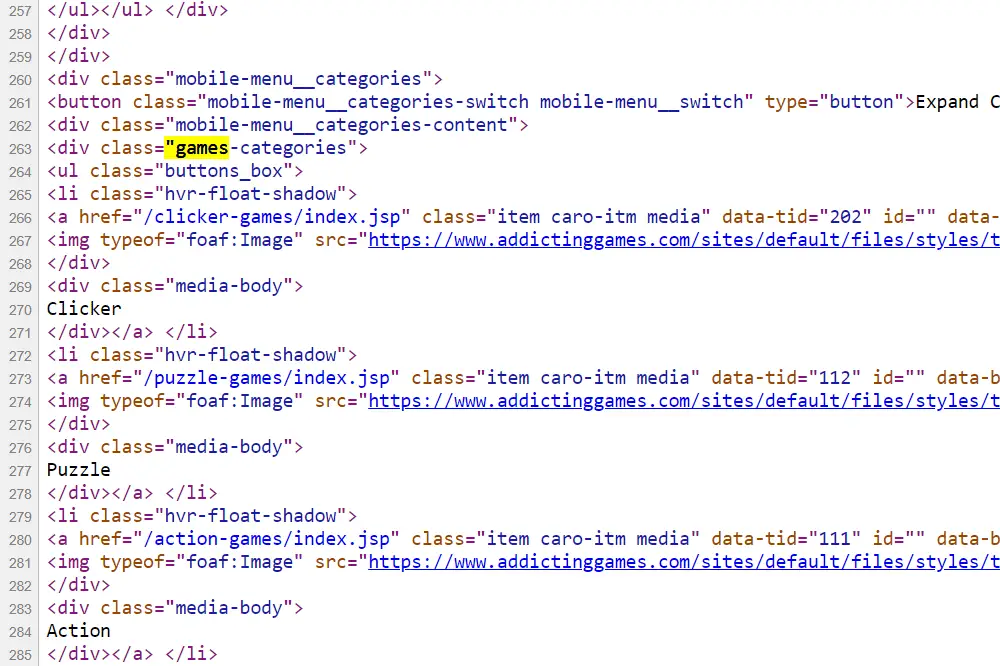
Check out this popular site called “Addicting Games” which ranks in the top 3 on Google for the super-tough keyword “games”. Look at how this website is using this DIV strategy to optimize its website for that primary keyword. (Note: This is just one instance of the word games appearing in the DIV tag. There are multiple other placements as well further down in the HTML code.)

8. Consider the HTML Title Attribute
The title attribute specifies extra information about the HTML element that it’s attached to. It’s also the tooltip text that pops up when you hover your mouse over the element.
What’s nice about the title attribute is that it is part of the global attributes in HTML, and can be used on any HTML element.
But where do you put keywords in HTML like this?
Here are the most basic elements you can use:
- Paragraphs: <p>
- Headings: <h1> <h2> <h3> <h4> <h5> <h6>
- Horizontal Ruler: <hr>
- Anchor Tag: <a>
- Unorder and Ordered Lists: <ul> <ol>
- List Elements: <li>
- Images: <img>
- Dividers: <div>
- Spans: <span>
To use the power of the title attribute for your keywords, all you have to do is add it to any existing HTML element. Just don’t go overboard by stuffing your keyword in every title attribute on the page. Including it once or twice is all you need for on-site SEO.
Here are a few examples of this strategy from the HTML elements listed above:
- <p title = “keyword-phrase”>Text block</p>
- <a title= “keyword-phrase”>Anchor text link</a>
- <ul><li title = “keyword-phrase”>List Name</li></ul>
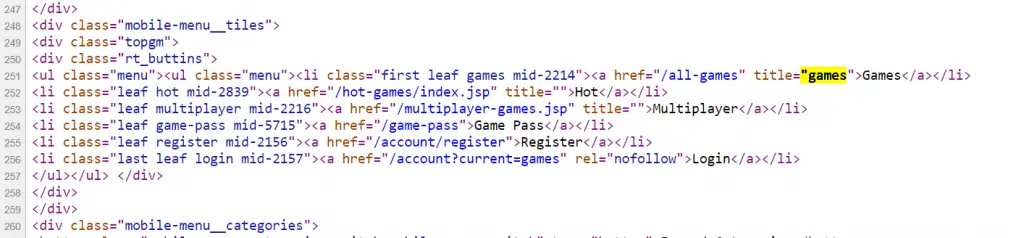
Similar to my last tip on using keywords in the DIV tag, the website Addicting Games is also using this SEO strategy in the HTML. Just look at the image below to see how it’s being used.

9. Add Keywords to Internal Link Anchor Text
The anchor text of a link is the visible, clickable text in an HTML hyperlink. And, any time you link from one page on your site to another, you’re creating a good opportunity for adding keywords that you want the target page to rank for.
Here’s an example of keyword-optimized link anchor text: how many keywords per page. Notice how I’m using an exact match long-tail keyword phrase in the anchor text. That hyperlinked text is the keyword phrase I want the linked page to rank for in the SERPs. If you were to read other blog posts on this site, you would see other instances of that link anchor text being used.
By focusing on internal linking anchor text that’s keyword-optimized, you can increase a web page’s rankings in Google, Yahoo, and Bing. That’s because the anchor text sends a direct signal to Google about what the page is about and should be ranked for.
(I cover this idea more in-depth in my article on internal vs external links. You can also read this in-depth guide on how to optimize anchor text for SEO.)
However, the golden rule here is this: never repeat the same exact link anchor text more than 50% of the time. You want to vary your anchor text so it doesn’t send a red flag to Google that you’re trying to manipulate search engine rankings which can potentially get your website penalized.
The strategy I follow for anchor text optimization is to rotate through the target keywords I want a page to rank for in the SERPs, that way I’m never over-optimizing by using the same keyword too many times. I also put additional words to the link anchor text so each instance is not the same exact match phrase.
For example, if I wanted to rank a blog post for the keyword, “SEO keyword tips”, then I could use the following internal linking strategy:
- SEO keyword tips (3 internal links)
- SEO keyword tips here (2 internal links)
- my SEO keyword tips (1 internal link)
- keyword tips on SEO (2 internal links)
As you can see, I’m optimizing the internal link anchors for the keyword phrase but adding enough variations so it’s not over-optimized with the exact match keyword phrase.
10. Optimize the Navigation Menu
Your navigation menu is another place to include your keywords on a website. And it’s an often unutilized piece of SEO real estate for improving your website’s rankings.
Using descriptive anchor text in your global navigation menu means that every page on your website has keyword-rich links pointing to those pages. Plus, if a page gets a lot of internal links, then this can send a signal to Google that the page is an important piece of content on your site. More links equal higher SEO value.
Now, similar to my last tip, you don’t want to stuff your exact match keywords into the navigation menu. The best method here is to use a partial match keyword phrase. That way you’re not over-optimizing for the keyword.
For example, if you have a website that has a page on the “best keyword tools”, and you want to add a link to it in your main navigation menu for higher SEO value, then I would suggest you drop the word “best” and just make that anchor text, “keyword tools”.
Another example would be a web page that you want to rank for the keyword phrase, “digital marketing services in Texas”. In this instance, I would just make the navigation menu anchor text read, “digital marketing services”, and then optimize the on-page SEO elements on the target page for “digital marketing services in Texas”.
Checking Your Ranking Improvements
After you’ve put all of these tips into place, you can then start checking your keyword rankings in Google. To learn how to do that process, visit my page on how to check keyword position in Google. It lays out an easy step-by-step plan that anyone can use for position checking.
Summary for Adding Keywords to Website HTML for SEO
I hope you enjoyed this guide on how to add keywords to website HTML for SEO.
As you discovered, there are several top places for adding keywords to HTML code and on the page to help gain organic search ranking improvements in Google. The more spots you can add your keyword phrases, the more optimized your web pages will be for those terms to help boost the SEO keyword positions in the SERPs.

SEO Chatter is dedicated to teaching the fundamentals of search engine marketing to help marketers understand how to increase organic website traffic and improve search engine rankings.